Typ in het veld hierboven je zoekopdracht


(set à 3 kleuren)
drie kleuren knapperige paprika's
van de zoete gele paprika tot de kruidige groene
eindeloos variëren
drie kleuren knapperige paprika's
van de zoete gele paprika tot de kruidige groene
eindeloos variëren

drie kleuren knapperige paprika's
van de zoete gele paprika tot de kruidige groene
eindeloos variëren
Dit artikel komt uit SPANJE.
- Wij verpakken onze paprika's niet in plastic!
- Paprika's zijn heel veelzijdig.
- Vandaag nog paprika in huis!
De welbekende mix van 3 kleuren paprika's. Wij verpakken onze Paprika Tricolore niet in plastic!
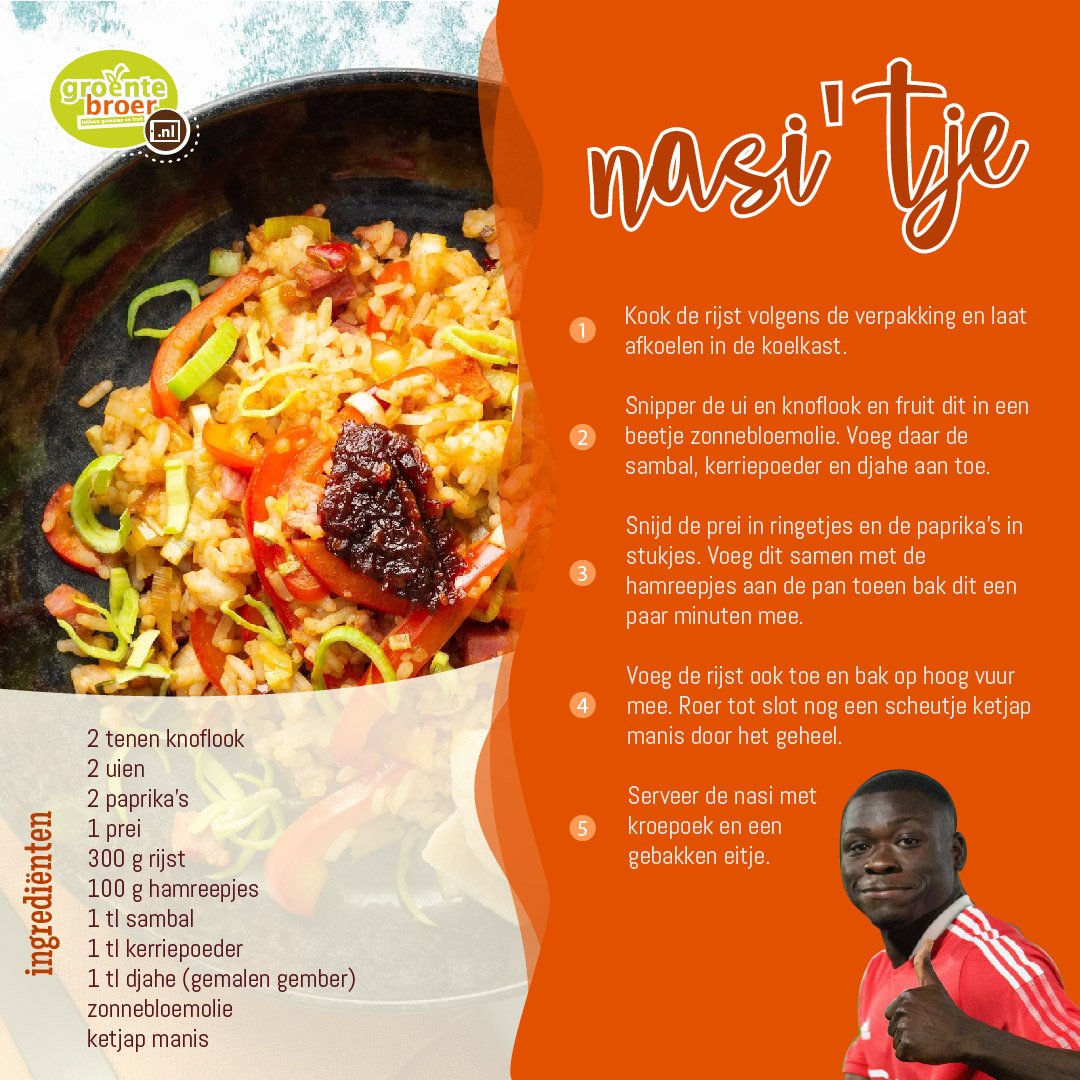
Wat het favoriete eten van Brian Brobbey is?!

Paprika's van Groentebroer zijn altijd knapperig. De smaak van de paprika verschilt per kleur; rood is lekker zoet, groen is pittiger en geel is de allerzoetste.
Paprika's bevatten twee keer zo veel vitamine C als sinaasappels. Wie had dat gedacht?
De lekkerste groenten en fruit koop je bij Groentebroer.nl.
Kies uit het grootste assortiment van de specialist. Stel zelf je pakket samen met alles wat je lekker vindt in elk gewenste aantal of gewicht.
Wij bezorgen supersnel door heel Nederland en een deel van België. Voor de meeste regio's en dagen geldt: vandaag voor 10:00 besteld = vandaag in huis.
Kies uit het grootste assortiment van de specialist. Stel zelf je pakket samen met alles wat je lekker vindt in elk gewenste aantal of gewicht.
Wij bezorgen supersnel door heel Nederland en een deel van België. Voor de meeste regio's en dagen geldt: vandaag voor 10:00 besteld = vandaag in huis.
Wil je meer informatie over ons of onze producten?
Neem contact op met Groentebroer.nl, wij staan je graag te woord.
Klik hier voor onze contactinformatie.

Hier heb ik zin in!
Dit vind je vast ook lekker

stuks

ca.
340
gram


Minimaal bestelgewicht
Oeps... je wilde bestellen, maar bij Gele paprika is het minimale bestelgewicht .
Je invoer is aangepast naar .
Je invoer is aangepast naar .

stuks

ca.
440
gram


Minimaal bestelgewicht
Oeps... je wilde bestellen, maar bij Groene paprika is het minimale bestelgewicht .
Je invoer is aangepast naar .
Je invoer is aangepast naar .

stuks

ca.
460
gram


Minimaal bestelgewicht
Oeps... je wilde bestellen, maar bij Rode paprika is het minimale bestelgewicht .
Je invoer is aangepast naar .
Je invoer is aangepast naar .






































































































